2025年01月21日
Webデザイナーへの第一歩。スタジオ佐賀 無料説明会ってなに?

- こんにちは!デジタルハリウッドSTUDIO佐賀 スタッフです。今回はスタジオで随時開催している『無料説明会』についてご案内させていただきます。説明会をしているのは知っていたけど、どういうことをするんだろうと思っていた方、初めてスタジオにご来校される方、その他スタジオに興味を持っていただいている方等のご参考にしていただけたら幸いです。
まずはご予約。ご希望の日時をお知らせください。
無料説明会専用のご予約フォーム、お電話、メールにてご予約を承っております。ご希望の日時をお知らせください。予約フォーム、メールにてお申込いただいた場合、お席のご用意が出来ましたら、メールにてご連絡をさせていただきます。

- 0800-200-4044
受付時間:
火~金 12:00~22:00 / 土・日 10:00~20:00

- saga@dhw.co.jp
ようこそデジタルハリウッドSTUDIO佐賀へ!

いよいよ説明会当日です。ご予約いただいたお時間までにスタジオ受付までお越しください。受付は入り口入ってすぐ、左側のカウンターです。スタッフがお待ちしております。また説明会は1時間~2時間程度を予定しております。

- 〒840-0831 佐賀県佐賀市松原3丁目3-8 KGビル1F
佐賀駅から徒歩約15分、バス停「呉服元町」から徒歩2分。佐嘉神社・松原神社近く。深川製磁佐賀店向かい。駐車場のご用意はございませんので近隣の有料駐車場をご利用ください。
アンケートにご協力ください。
ご来校後、スタッフがスタジオカウンセリングルームへご案内いたします。そこで簡単なアンケートご記入のご協力をお願いします。Webについてや、スタジオに関する疑問、質問、その他気になること等ございましたら、お気軽にご記入ください。

カウンセリング・コースのご案内
資料をもとにスタジオについてのご説明や、コースのご案内をさせていただきます。また、お話する中で出てきた疑問・質問、事前にアンケートにご記入いただいた疑問・質問には、スタッフが丁寧にお答えいたします。なんでも聞いてくださいね。緊張なさらずにリラックスして、お話たくさん聞かせてください!そして最後にクロージングを行ます。

受講体験もできます!
ご希望の方は受講体験もできます。スタッフがトレーニングルームへご案内いたしますので、Windows、macご希望の機種をお申し付けください。実際に受講で使用している動画教材や、機材を使った体験を行っていただきます。また体験中、ご不明な点がございましたら、スタジオのトレーナーがご対応させていただきます。トレーナーへの質問とご対応させていただくのも実際の受講さながらです。ご遠慮なく、お声がけください。
以上、無料説明会についてのご案内でした。初めての場所に行くのは不安ですよね。でも大丈夫です。トレーナー・スタッフ一同、丁寧にご対応させていただきます。Webデザイナーへの第一歩。まずはスタジオへお越しください!

- 0800-200-4044
受付時間:
火~金 12:00~22:00 / 土・日 10:00~20:00

- saga@dhw.co.jp
2025年01月11日
お申込翌月受講スタートまで待たなくていい!?早期お申込特典とは??

こんにちは!デジタルハリウッドSTUDIO佐賀 スタッフです。
スタジオでは【随時】新規受講生を募集しております。
随時募集はしていますが、受講がスタートするのは、お申込いただいた月の翌月1日から。それから6ヶ月間の受講期間になります。

じゃあ月初めに申込んでも、月末に申込んでもスタートは同じ翌月1日から?早めに始めたいから、月初めに申し込むつもりだけど、来月まで受講スタートは待たなきゃいけないのかぁ…
なんか…せっかくお早めにお申込いただいたのに、時間がもったいないですよね。。
そんな時は!【早期お申込特典】をご利用できます!
こちらの特典ですが、お早めにお申込いただければいただけるほど、次の月を待たずお申込月から受講をスタートすることができます。
受講期間については、お申込翌月1日から6ヶ月なので、早期お申込特典を利用いただければ、6ヶ月+αの受講期間になります。
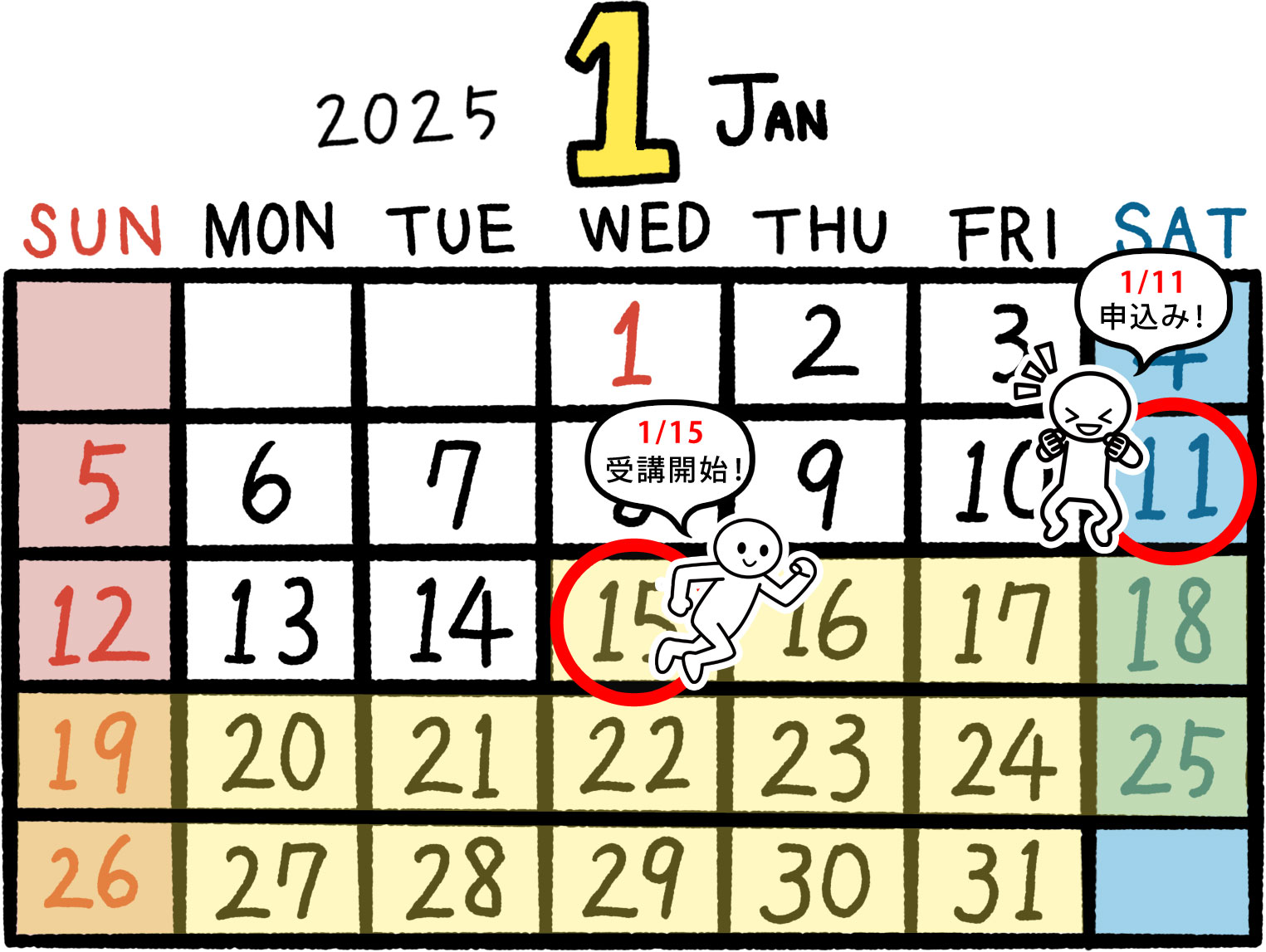
例えば…このブログを投稿した日「2025年1月11日」にお申込いただいた場合をご説明します。現在は「2月1日スタート生」を募集中です。
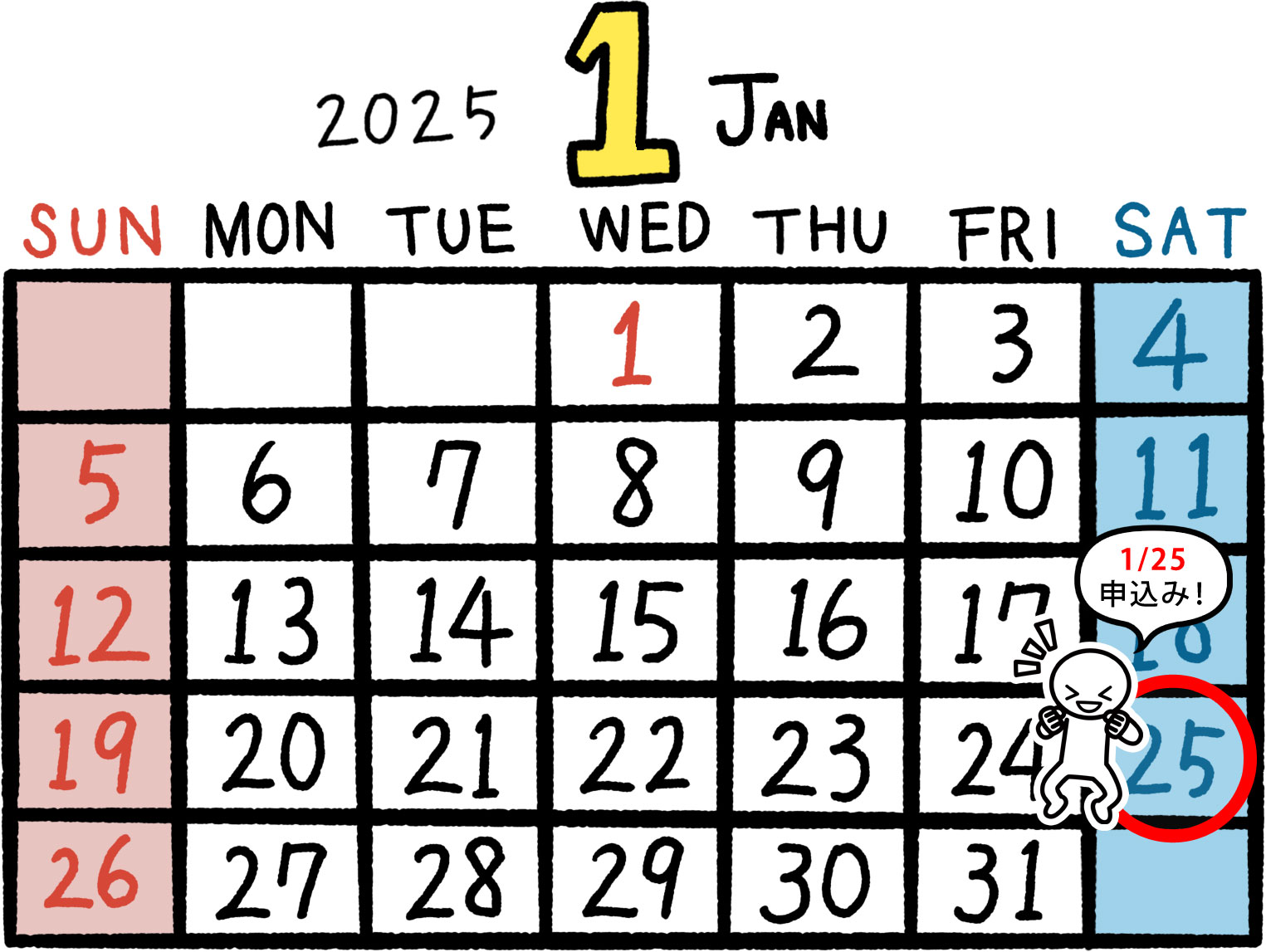
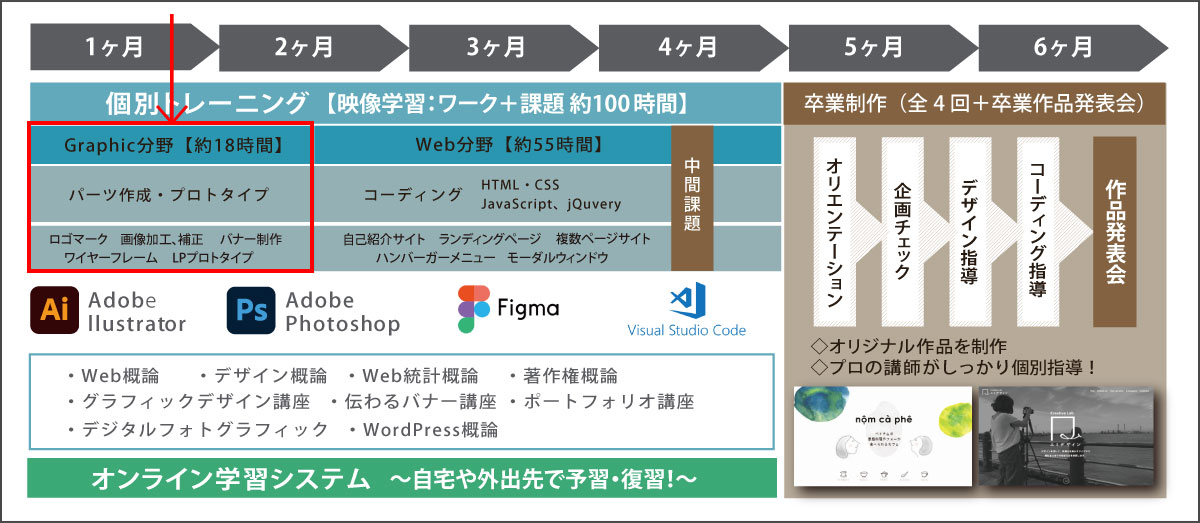
2025年1月11日お申込みの場合

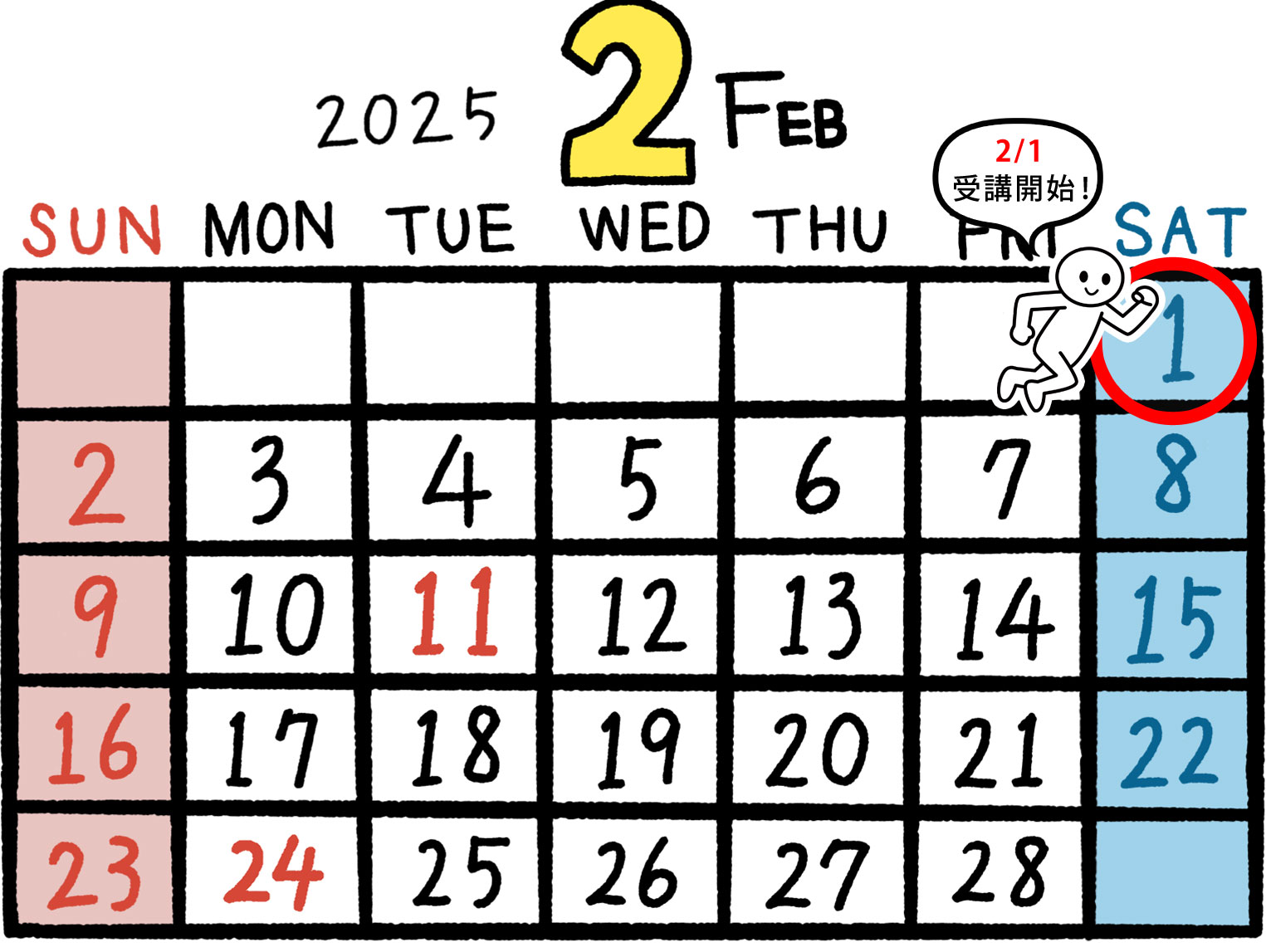
受講料のご入金確認後、最短で翌週には受講スタート!2月1日を待たずに、2週間以上前からフライングで受講をスタートできます。カレンダーの黄色く塗られている期間が特典期間です。また、受講期間の6ヶ月がスタートするのは2月1日から。早めに受講を始めたこの約2週間分は、受講期間にカウントされません。


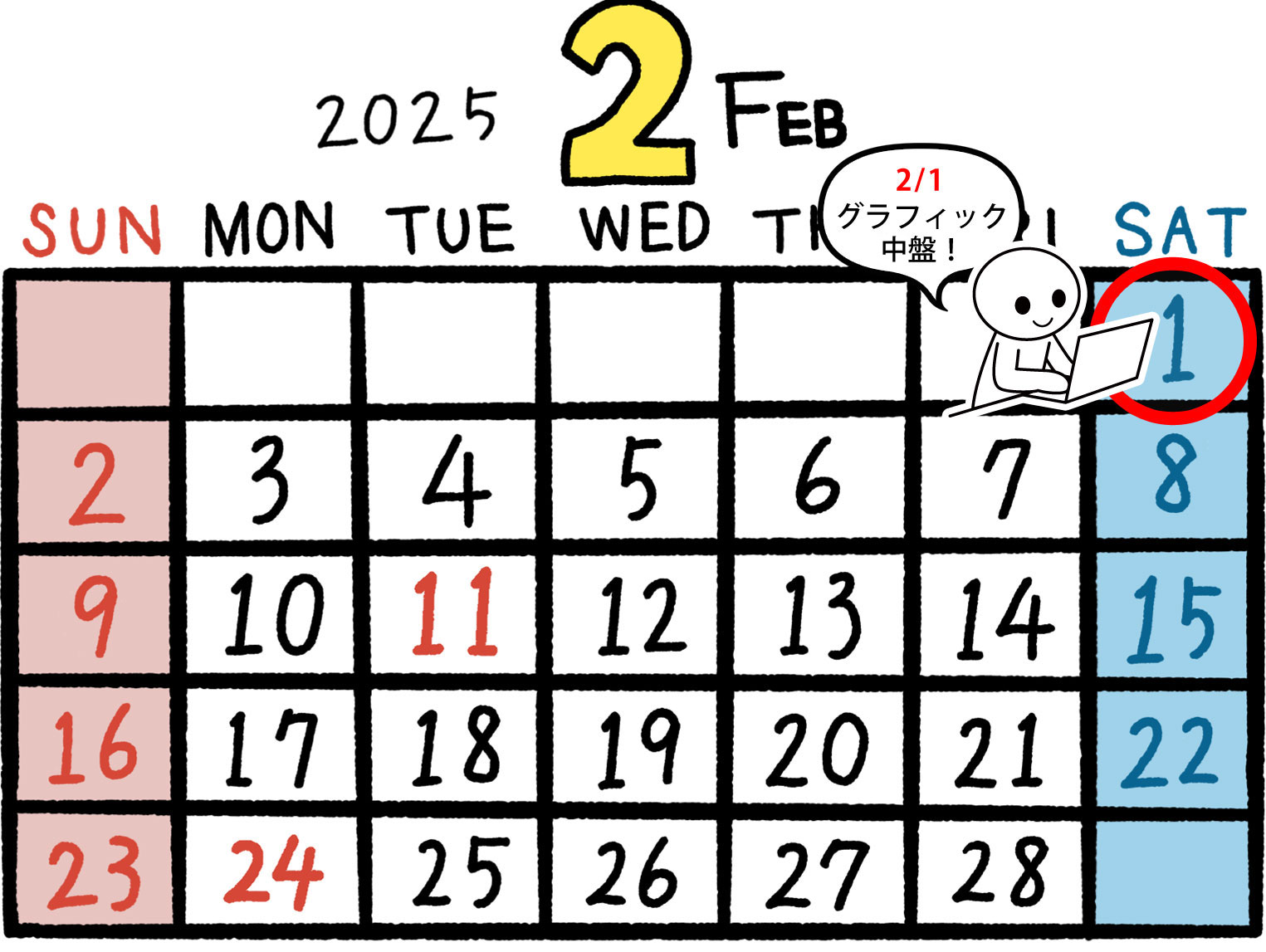
2月1日になりました。早めに始めたのでスタジオ・自宅学習環境にも早く慣れることができ、またカリキュラムも先に進めておくことができます。その分、心にゆとりをもって、焦ることなく学習ができますね。余裕があるのでより多くのスキルも習得!
\ 学習の進み具合も安心 /
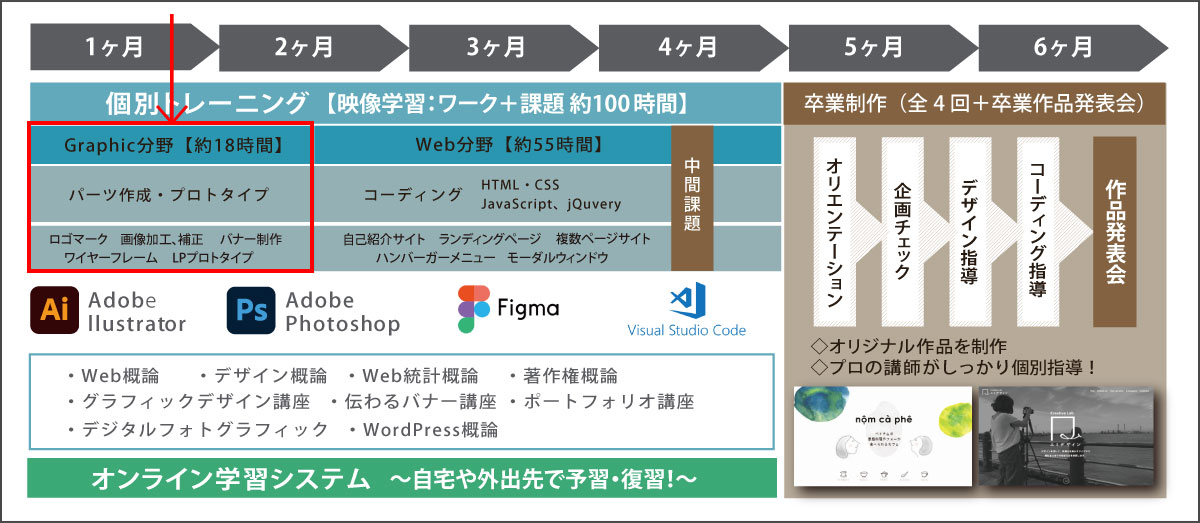
▼カリキュラムの流れ

すでにグラフィックパートの約半分が終了。2月中にはWebパートへ入れそうです。Webパートはみなさん最初は苦手。。でも早めに学習を始められるから、じっくり取り組んでいただくことができます。
2025年1月末お申込みの場合



各月スタート生には締切日があります。2025年2月生の場合は1月25日です。締切間近になってしまうと、早期お申込特典をご利用いただけない場合もございます。その場合は、2025年2月1日受講スタートです。また定員が埋まり次第、締め切る場合もありますので、お早目のお申込特典をおすすめいたします。各月生の締切日、申込状況につきましては、無料説明会でご説明させていただきます。

1月スタート生として受講されているMさんですが、お申込は12月の初旬でした。早速、早期お申込特典をご案内し、1月を待たずして、12月中旬から学習スタート。スタジオ、ご自宅で学習を進められています。
早期お申込特典をご利用いただいていなかったら、冬期休業日を挟んだので、本来は1月7日受講スタート。もし1月7日スタートだった場合は、まだカリキュラムを始めて間もない頃です。
▼カリキュラムの流れ

ですが特典を使い、早めにスタートできたので、1月11日時点でグラフィックパート終盤!だいたいグラフィックパートの学習時間は、1ヶ月~1ヶ月半ですが、1月半ばで完了しそうです。
そしてもうそろそろWebパートへ。通常だったら、2月半ばでWebパートに入るスケジュールなので、1ヶ月ほど早く進んでいます。
Mさんご本人も、早めに申込んでよかったです!と早期お申込特典について大変好評いただいています。もしかすると、卒業制作(オリジナルホームページ)2作品作れるかも。
ご入校をお考えの方はぜひお早目のお申込を!そして早期お申込特典でお早目の受講スタートを!
詳細については、無料説明会でご説明させていただきます。まずはスタジオへお越しください。

スタジオでは随時、受講生を募集しております。
残席、特典等のご案内は、無料説明会で行っております。ご来校、お待ちしております。
お申込はお早めに。
無料説明会

- カウンセリングやスタジオのご案内、カリキュラム等のご説明を行っております。皆様の疑問・質問にはスタッフが丁寧にお答えいたします。実際の教材・機材を使った受講体験も可能です。まずはスタジオへお越しください。土日も営業しております!
ご予約はこちら >>
資料請求

- スタジオ佐賀のシステムがよく分かるパンフレットを【無料】でダウンロードできます。あなたのスキルアップやステップアップをサポートする「デジハリ」の講座内容、通い方、受講料が一目で!お気軽にお申込みください!
資料請求はこちら >>

無料説明会説明ページへ ≫
ご入校を検討されている皆様から頂くよくあるご質問を掲載しております。ご不明な点等ございましたら、お気軽にお問い合わせください。

よくある質問ページへ ≫
「自社ホームページを作ったけど、社内に適正スキルを持った担当者がいなくて思うように運用できていない…」と悩んでいらっしゃる法人様向け【Web担当者育成プラン】をご用意しております。

Web担当者プランのご案内 ≫
デジタルハリウッドSTUDIO佐賀では、企業様向けの「Web制作」「業務委託(サイト更新、SNS運用等)」「人材募集」「社員研修」等のご依頼を承っております。お気軽にご相談ください

ご相談はこちらから ≫
Instagram、公式LINEアカウント、Facebookで、スタジオの日常や、お知らせ、卒業制作・勉強会の模様などなど、投稿しています。
またSNSからのお問合せにもスタッフが丁寧にお答えいたします。フォロー、友だち追加お待ちしております!
\ タップしてフォロー&友だち追加 /
未経験からWスクールで通学していた大学生の先輩たちをご紹介。インタビューも掲載されています!


にほんブログ村
2025年01月09日
Webデザイナーに興味ありませんか?どんな職業なのか、仕事内容やスキルなど解説!

こんにちは!デジタルハリウッドSTUDIO佐賀 スタッフです。
突然ですが、こちらの記事をご覧になっている方は、Webデザイナーついて「興味がある」「気になる」「もっと知りたい」「なってみたい!」と思っていらっしゃる方が多いかと思います。
今回はそんなWebデザイナーはどんな職業なのかを紹介させていただきます。また、仕事内容や必要なスキルなども解説させていただきます。

Webデザイナーは、クライアント(企業・個人など)から依頼があった際に、主にホームページの制作・デザインをする仕事です。
クライアントの希望を満たすデザイン、またユーザーにとって使いやすい、何度も利用したいと思ってもらえる(UI/UX)構成を提案し、コーディングまで行う役割を担っています。
「Web担当者」との違い
「Web担当者」とは、企業においてWebやデジタルを活用し、あらゆる施策の実行などを担当します。
Webデザイナーは主にホームページの制作・ホームページのデザインをするのがメインの仕事になりますが、Web担当者はデザインだけではなくデジタル領域全体を活用しながら、企画や設計、施策の実行にまで落とし込んでいきます。

また会社規模や所属する部署によって、Web担当者が担当する領域は異なりますが、以下のような業務を行うことが多いです。
- 自社ホームページの更新・管理
- 自社ホームページ等のディレクション
- Webプロモーション(マーケティング)
Webデザイナーは、主に以下のような仕事を行います。
1.クライアントの要望をヒアリング

Webデザイナーの仕事は、まずはクライアントの要望をヒアリングすることから始まります。ヒアリングの内容は様々ですが「どのようなターゲット向けに、どのようなコンセプトのホームページを作成したいのか」の確認や「ホームページを作成することで得たい成果・目的」などをヒアリングします。その他、細かな点も確認し、クライアントと共通認識を持っていきます。
2.Webサイトの構成とレイアウトをデザイン

ヒアリング後に作成した構成図を元に、ホームページの各ページのコンテンツの配置など「レイアウトを線や枠で示したワイヤーフレーム」を作成します。
- ページを構成する情報をどのくらいのボリュームで、どこに配置するのか
- 文章で表示するのか
- イラストや画像で表現するのか
などユーザーが必要な情報にたどりつくための導線にも配慮しながらレイアウトを決めていきます。クライアントや制作に関わるスタッフが、ホームページの全体像を把握し、方向性や機能の共通認識を持って制作を進める上で欠かせない重要なプロセスです。
3.ホームページ全体デザインを行う

設計した「構成図」「ワイヤーフレーム」を元に、実際のホームページと同じ見た目の「デザインカンプ」や「モックアップ」といわれる完成イメージを作成します。PhotoshopやFigma、Illustratorといったデザインソフトを使用し制作し、クライアントに確認、修正を行います 。また、Figmaのプロトタイピングツールを使用して、ページ遷移やアニメーションを再現した「プロトタイプ」を作成し、実際のデバイスで完成イメージや操作性などUI(ユーザーインターフェース)/UX(ユーザーエクスペリエンス)をテストすることも増えてきました。
4.ホームページのコーディングをする

完成したデザインをWeb上に再現するために、コーディングを行います(「HTML」「CSS」などのマークアップ言語を用いてソースコードを記述する作業)文章の見出しや段落といった文章構造や、リンクをHTMLで指定し、文字や装飾の色、サイズ、レイアウトなど見栄えをCSSでコンピューターに指示を出します。
5.UI/UX設計をする
6.トンマナ(トーン&マナー)を設定する

ユーザーを惹きつけ、サイトへの滞在時間を延ばす「UI設計」や、ユーザーの満足度を高め、Web サイトの価値を高める「UX設計」を行います。また、トンマナ(トーン&マナー)を作り、デザインなどに一貫性を持たせるルールを決めます。

- 自分がアイディアを出したり、デザインしたりして完成したホームページが形となり、残り世界中の人に見てもらうことができる
- 仕事の結果が残り、成果が数値で分かる
- 自分がデザインしたホームページなど、成果物をクライアントに喜んでもらえる
- 多くの業界や職種の方とコミュニケーションを取ることができる
Webデザイナーという職業は、いくつものやりがいを感じることができますが、やはり一番のやりがいは、自分で考えた構成やデザインが実際にWebページの形になることです。自身のアイデアが反映されたホームページを多くの人が目にし、その反応が良い形で返ってきた際には、大きな達成感を得ることができます。
1.デザインソフトを使いこなすスキル
Webデザイナーとしてデザインを作る際に欠かせないのが、IllustratorやPhotoshop、Figmaといったソフトです。Webデザインを具体化するには、グラフィックソフトの習得が必須になります。
2.プログラミングスキル
Webデザイナーは、デザインだけではなくコーディングなどのプログラミングスキルが必要になります。※プログラマーレベルの専門性のあるスキルがないとWebデザイナーになれないという訳ではありませんが、プログラミングのスキルがあることで仕事の幅が広くなります。
3.デザインスキル
Webデザイナーにとって、デザインに関する知識やスキルは欠かせません。特にWebデザインに関する知識やスキルの取得は必須です。また、Webデザインは、紙媒体で用いるグラフィックデザインとは表現や手法が異なる点があることも知識として知っておく必要があります。

4.コミュニケーション能力
Webデザイナーは、1人で完成まで制作を進めるというよりも、クライアントだけではなく多くの人とコミュニケーションを取りながら制作を進めていくことがほとんどです。他の職業同様に、コミュニケーション能力が必要になります。


デザイナーの役割として重要なミッションの1つである、「デザインでクライアントの課題解決をする」役割を担うことから、クライアントやチームメンバーと円滑なコミュニケーションがとれる人が理想です。
- 新しい情報に敏感な人
- デザインに興味がある人
- コミュニケーション能力がある人
- モノづくりが好きな人
- 社交的でヒアリング力や提案力の高い人
- 目的を達成するためのデザインを行い、デザインの意図を説明できる人
制作スキル面
- PhotoshopやIllustrator、Figmaなどのソフトを扱いデザインができる人
- コーディングもできると尚良いため、コードに対しての苦手意識がない人

Webデザイナーの仕事について解説してきました。現在は、ホームページを通じて提供される情報やサービスで、ユーザーが満足できる体験を得られるような価値あるホームページが求められています。
Webデザイナーは、幅広い専門的知識とスキルが求められますが、ビジュアルデザインとWeb制作技術を駆使して、クライアントの課題を解決に導き、そしてユーザーにとって役に立つ、満足度の高いホームページを制作することが、Webデザイナーの使命であり醍醐味と言えます。
また、リモートで働ける、フリーランスとして独立するなど多様な働き方にも注目されています。
Webデザイナーになりたい、興味がある、もっと詳しい話を聞きたい方は、無料説明会へお越しください。
スタジオでお待ちしております!

スタジオでは随時、受講生を募集しております。
残席、特典等のご案内は、無料説明会で行っております。ご来校、お待ちしております。
無料説明会

- カウンセリングやスタジオのご案内、カリキュラム等のご説明を行っております。皆様の疑問・質問にはスタッフが丁寧にお答えいたします。実際の教材・機材を使った受講体験も可能です。まずはスタジオへお越しください。土日も営業しております!
ご予約はこちら >>
資料請求

- スタジオ佐賀のシステムがよく分かるパンフレットを【無料】でダウンロードできます。あなたのスキルアップやステップアップをサポートする「デジハリ」の講座内容、通い方、受講料が一目で!お気軽にお申込みください!
資料請求はこちら >>

無料説明会説明ページへ ≫
ご入校を検討されている皆様から頂くよくあるご質問を掲載しております。ご不明な点等ございましたら、お気軽にお問い合わせください。

よくある質問ページへ ≫
「自社ホームページを作ったけど、社内に適正スキルを持った担当者がいなくて思うように運用できていない…」と悩んでいらっしゃる法人様向け【Web担当者育成プラン】をご用意しております。

Web担当者プランのご案内 ≫
Instagram、公式LINEアカウント、Facebookで、スタジオの日常や、お知らせ、卒業制作・勉強会の模様などなど、投稿しています。
またSNSからのお問合せにもスタッフが丁寧にお答えいたします。フォロー、友だち追加お待ちしております!
\ タップしてフォロー&友だち追加 /
未経験からWスクールで通学していた大学生の先輩たちをご紹介。インタビューも掲載されています!


にほんブログ村
2024年10月18日
ホームぺージは「こうやって」できている!知っておきたいホームぺージの作り方。

こんにちは!デジタルハリウッドSTUDIO佐賀 スタッフです。
Webデザイナーに興味がある方、なってみたい方の中には「ホームぺージってどうやってできているんだろう?」と、色々と調べてみたりしている方もいらっしゃるかもしれません。
スタジオの無料説明会では、未経験の方向けに「ホームぺージがどうやってできているか」をご説明しています。
その際、「ツールの名前だけは知ってるけど…」「デザインは分かるけど、コーディングってなに?」というお返事が返ってきます。
学習を進めていくと具体的な中身が分かってきますが、それでもホームぺージの作り方の流れは最初に知っておきたいですよね?
なので今回は、ホームぺージはこうやってできているというタイトルに沿って、簡単ですが制作作業のご説明させていただきます。
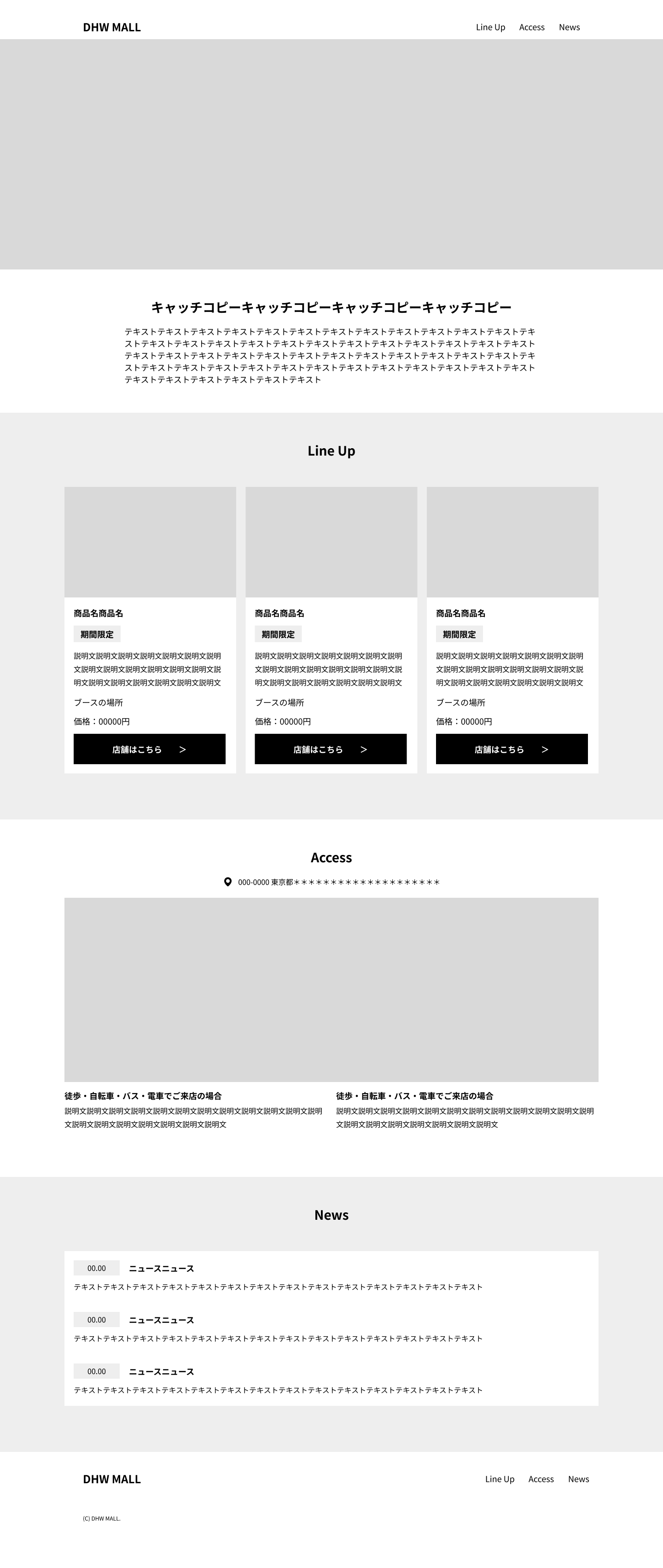
ワイヤーフレーム制作
ホームぺージのデザイン制作前に、まずは「ワイヤーフレーム」を制作します。ワイヤーフレームはデザインの設計図のようなもの。何を・どこに・どのように配置するかを表現します。制作チームやクライアントとのコミュニケーションツールにも使用します。
ワイヤーフレーム

制作に主に使用するツール

Photoshop

Figma
デザイン制作
完成したワイヤーフレームをもとに、写真の配置や色をつけていきます。※基準になるワイヤーフレームがないと、配置に迷いが生じるためその分時間がかかってしまう場合もあります。
デザイン

制作に主に使用するツール

Illustrator

Photoshop

Figma
コーディング
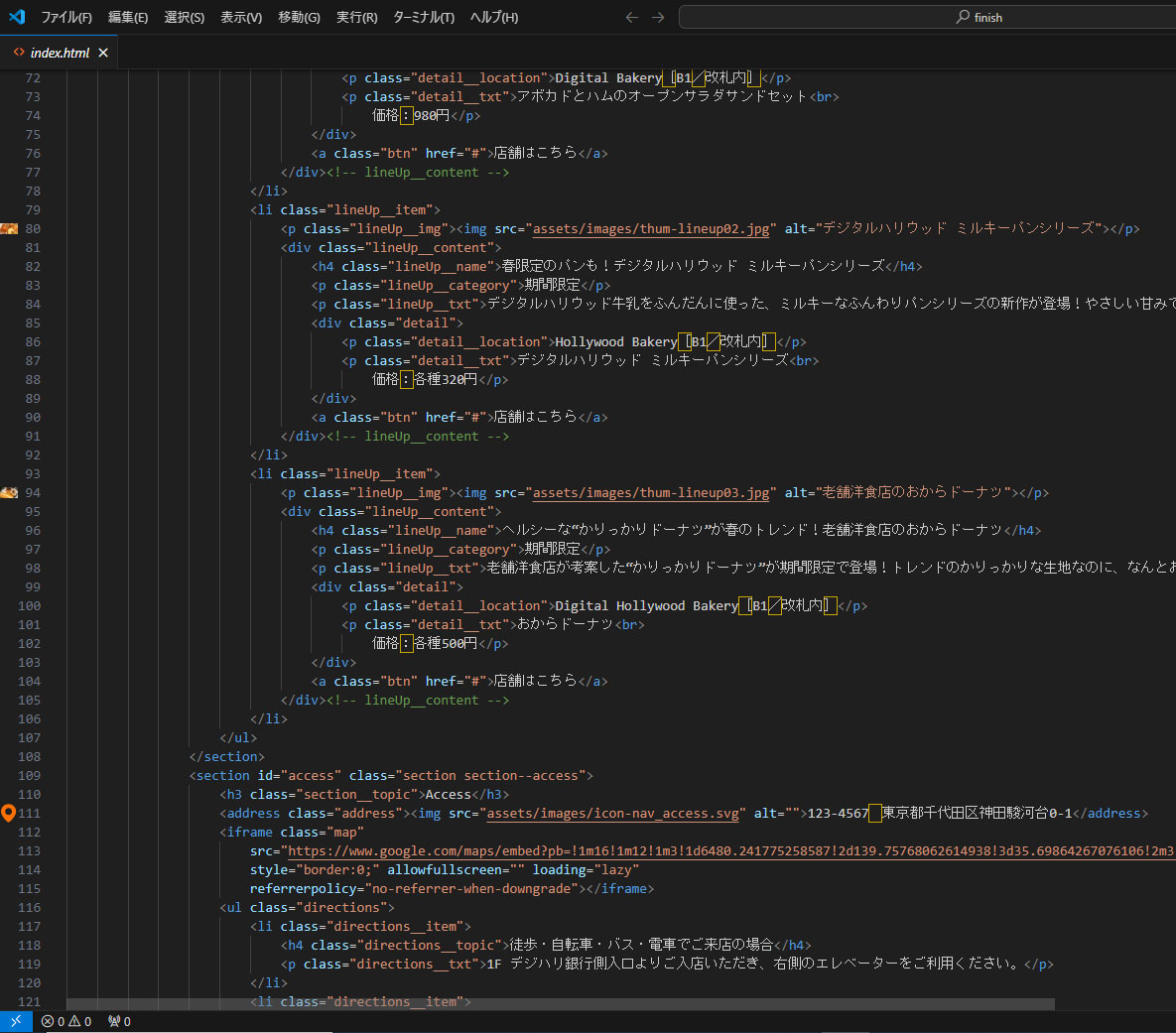
作成したデザインをもとに、実際にブラウザで表示されるように、HTML、CSSを用いてコーディングをします。
HTMLでマークアップ
HTMLタグを使って文章や写真を入れていきます。ホームぺージ内に必要な材料を入力していく過程です。「タグ」とよばれるものを使用し書いていきます。
マークアップ画面

テキストエディタの画面

写真や画像等を入れる作業なので、まだ形が整っておらず、文字の大きさ、色もついていない状態です。「テキストエディタ」というツールを使い、HTMLを書いていきます。
制作に主に使用する言語&ツール

HTML

Visual Studio Code
CSSでレイアウト
CSSを使ってHTMLでマークアップした画像や文字の配置・サイズ調整、色付け等をしていきます。
コーディング画面

テキストエディタの画面

徐々にレイアウトが整ってきました!文字や背景にも色がついてきて、デザインに近づいてきています。そしてパソコン画面だけでなく、スマートフォン用の画面もコーディングしていきます(レスポンシブ対応)。
そして、JavaScript等を使いスライドショーやポップアップの表示など、動きをつけることも可能です。
制作に主に使用する言語&ツール

CSS

JavaScript

Visual Studio Code
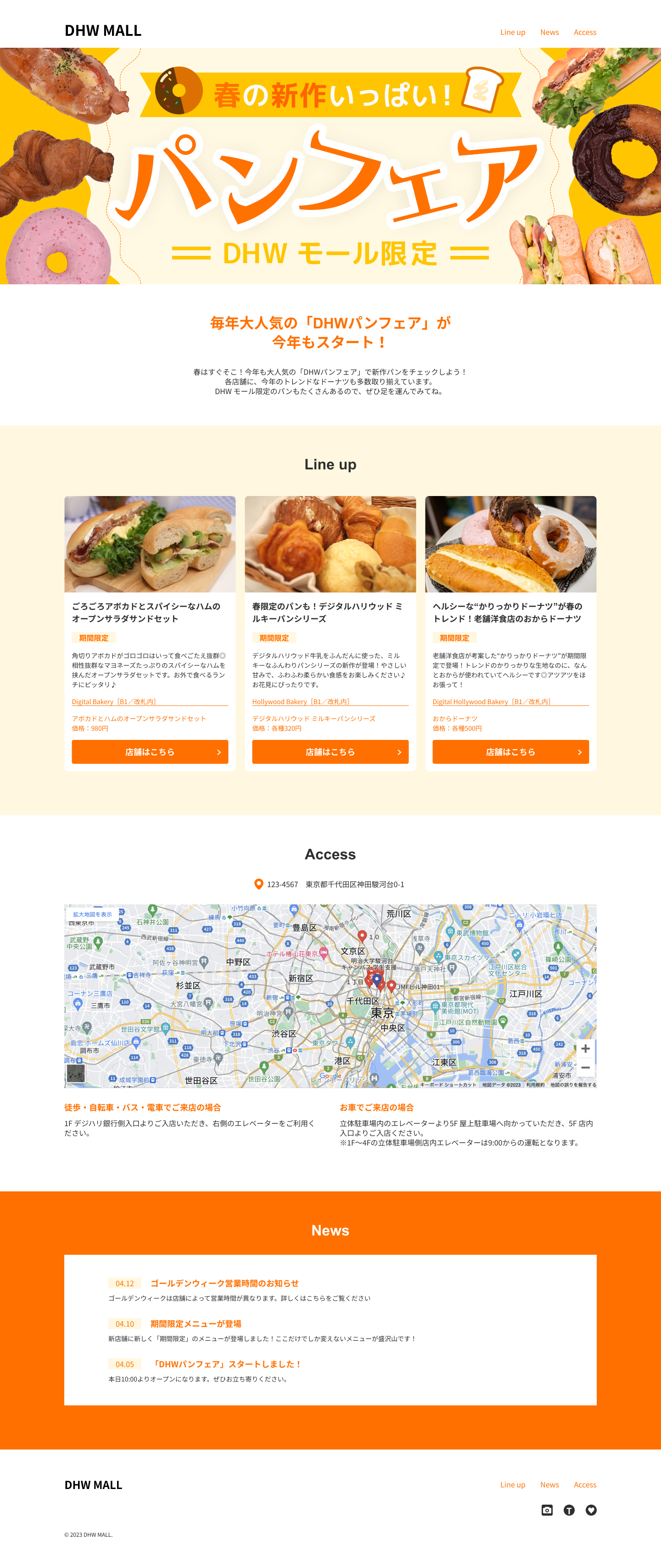
ホームぺージ完成!

設計図のワイヤーフレームから、デザイン、コーディングを経てついにホームぺージが完成しました!いつも何気なく使っているホームぺージの多くは、このような流れで制作されています。初めてできた時の感動は忘れられません…。
=============================
いかがだったでしょうか?初めて聞く言葉やツール、作業内容もあったかもしれませんが、Webデザイナー専攻では、この一連の作業内容を学習し、最後はオリジナルホームページを制作できるようになります。分かりやすい教材動画と、強力なトレーナー陣がついていますのでご安心ください。
もっと詳しく説明を聞いてみたい!という方、ぜひ無料説明会へお越しください。
スタジオ佐賀と一緒に、Webデザイナーを目指しませんか?
ご来校、お待ちしております。
無料説明会

- カウンセリングやスタジオのご案内、カリキュラム等のご説明を行っております。皆様の疑問・質問にはスタッフが丁寧にお答えいたします。実際の教材・機材を使った受講体験も可能です。まずはスタジオへお越しください。土日も営業しております!
ご予約はこちら >>
資料請求

- スタジオ佐賀のシステムがよく分かるパンフレットを【無料】でダウンロードできます。あなたのスキルアップやステップアップをサポートする「デジハリ」の講座内容、通い方、受講料が一目で!お気軽にお申込みください!
資料請求はこちら >>

無料説明会説明ページへ ≫
ご入校を検討されている皆様から頂くよくあるご質問を掲載しております。ご不明な点等ございましたら、お気軽にお問い合わせください。

よくある質問ページへ ≫
Instagram、公式LINEアカウント、Facebookで、スタジオの日常や、お知らせ、卒業制作・勉強会の模様などなど、投稿しています。
またSNSからのお問合せにもスタッフが丁寧にお答えいたします。フォロー、友だち追加お待ちしております!
\ タップしてフォロー&友だち追加 /

にほんブログ村
2024年10月16日
Webデザイナーへの就転職活動でよく聞く「ポートフォリオ」ってなに??

こんにちは!デジタルハリウッドSTUDIO佐賀 スタッフです。
Webデザイナーを目指して就転職活動を調べている中で、「ポートフォリオ」という言葉を聞いたり見たりすることが多いかと思います。
無料説明会にお越しになった方の中にも「ポートフォリオって名前だけは聞いたことあるけど…」とおっしゃる方も多いです。
このポートフォリオですが、自分の実績や制作物、できることをまとめたもので、企業に自分の作品を見てもらうための大切なものとなります。「自分の名刺」にあたるようなものです。

企業側にとっては、この人は実際にどのような作品を作れるのか、どんなスキルを兼ね備えているのかを把握でき、合否の判断材料になるのものにもなります。ですので、ポートフォリオがなければ書類選考も通過できなくなってしまうのこともあります。
また逆に、ポートフォリオを制作することにより、自分の作品や、培ってきたスキル・得意ジャンルがアピールできて、自己PRをすることができます。
プロフィール

自分のことを伝えるために、プロフィールを記載します。
主な内容としては…
- 名前
- 顔写真
- 生年月日
- 学歴・職歴
- 使用できるスキル・ツール
- 自己PR
- コンタクト、連絡先
などを記載します。履歴書や職務経歴書にも同じ内容を記載する部分もありますが、ポートフォリオ内でも基本情報を記載することも多いです。自己PRを書いて、自分の強みや思いなどをPRするのも大事です!
作品の紹介

ポートフォリオのメインとなるのが、これまで制作してきた作品の紹介です。
ただ作品を掲載するだけでなく「コンセプト」「こだわったポイント」「制作期間」「制作した範囲」「こだわったポイント」等も記載します。
こうすることにより、各作品の魅力を伝えつつ、自分のスキルも伝えることができます。

卒業生が制作した実際のポートフォリオの作品一覧の画面です。作品紹介のページには今まで制作した作品が並べて表示されています。

各作品の紹介ページには「コンセプト」「こだわったポイント」「制作期間」「制作した範囲」「こだわったポイント」を書いて、作品アピールとともに、自分のスキルを伝えます。
上記は制作したオリジナルホームぺージのみ表示していますが、名刺やバナーなどのグラフィック作品も掲載することもあります。
また「ポートフォリオサイト」だけでなく、紙のポートフォリオも作っておくのもポイントの一つです。
他にもポートフォリオを作る際のポイントは色々とありますが...
未経験でのスタートの場合、ポートフォリオ自体を作る前に必要なものは、ポートフォリオに載せる作品作りです。
スタジオのカリキュラムは、学習しているうちに
気が付いたらポートフォリオ用の作品作りができてる!?

6ヶ月間のWebデザイナー専攻を卒業してから、ポートフォリオ用の作品を作っていくとなると、少し時間がかかってしまいますね。
ポートフォリオ用の作品もですが、ポートフォリオ自体も作らなきゃ…いけません。
ですが!スタジオのカリキュラムの中には動画学習の他に「課題学習」という自分自身のオリジナル作品をつくる学習があります。

リメイク課題

中間課題

卒業制作
主にこの3つの課題がオリジナル作品課題になります。
この課題学習で作ったオリジナル作品、ポートフォリオにも掲載できます!
つまり…
「学習で制作した作品をポートフォリオに掲載できる=学習しながら就職活動の準備ができる」
ということになります。
ですので、卒業後はすぐにポートフォリオ制作に取り掛かることが可能です。
また卒業後に新しい作品を作るごとに、ポートフォリオ用の作品も増え、アピールの一環となります。
==================
ポートフォリオについてご案内させていただきましたが、いかがだったでしょうか?まだまだ作り方のポイントがあります。
Webデザイナーへ就転職する際に必要なポートフォリオ。スタジオではブラッシュアップ期間として、卒業後にもポートフォリオの作成アドバイスもさせていただいております。

学習中にポートフォリオの準備ができて、ポートフォリオもスタジオで作ることができて、すぐに就転職活動を開始できるのが、デジハリの学習プログラムです。
無料説明会でも詳しくご説明させていただきますので、気になる方はぜひ説明会へお越しください。
無料説明会

- カウンセリングやスタジオのご案内、カリキュラム等のご説明を行っております。皆様の疑問・質問にはスタッフが丁寧にお答えいたします。実際の教材・機材を使った受講体験も可能です。まずはスタジオへお越しください。土日も営業しております!
ご予約はこちら >>
資料請求

- スタジオ佐賀のシステムがよく分かるパンフレットを【無料】でダウンロードできます。あなたのスキルアップやステップアップをサポートする「デジハリ」の講座内容、通い方、受講料が一目で!お気軽にお申込みください!
資料請求はこちら >>

無料説明会説明ページへ ≫
ご入校を検討されている皆様から頂くよくあるご質問を掲載しております。ご不明な点等ございましたら、お気軽にお問い合わせください。

よくある質問ページへ ≫
Instagram、公式LINEアカウント、Facebookで、スタジオの日常や、お知らせ、卒業制作・勉強会の模様などなど、投稿しています。
またSNSからのお問合せにもスタッフが丁寧にお答えいたします。フォロー、友だち追加お待ちしております!
\ タップしてフォロー&友だち追加 /

にほんブログ村